
My Devices Usability Study – Jamf Software
Created a prJamf is a mobile device management (MDM) software company that provides a platform for managing and securing Apple devices, primarily focused on Mac, iPhone, and iPad, allowing organizations (enterprises, schools and small businesses) to control and protect their Apple ecosystem across various devices within their network. The end-user facing macOS application is called Jamf Self Service.
For this project, I designed a flow for lost devices, created a prototype of a new section of the macOS application, Jamf Self Service. I recruited participants and prepared findings report for stakeholders.
Case Study
BACKGROUND
Jamf has a macOS and and an iOS app called "Self Service" that allows end users at Jamf's customers to download applications and updates on their Mac's, iPhones and iPads. During the redesign of Self Service, the Product Owner and Product Manager had received requests for adding information to the app about the end user's devices. They wanted feedback from IT admin customers (who utilize Jamf's IT product "Jamf Pro") and from the end users at customer companies about adding the features to a proposed "My Devices" section in the Self Service app.
PROBLEM
The Product Owner and I wanted to collect feedback on what IT admins and end users though two proposed features: "Device Details" modals, which gave detailed information on each of the end user's devices (Mac, iPhone, iPad), and a "Lost Device Flow" which would allow end users to lock lost devices, then mark them as found, or as permanently lost.
We wanted to know if the participants found Device Details and Lost Mode useful? Would they use it? What information would they want to include? What would the IT admins want to customize in "Jamf Pro" to change the information that displayed, based on the needs of their users and their policies.
MY PROCESS
I worked directly with the Product Owner, to define what we want to learn from the IT admins and end users during the study. Created an initial list of tasks and questions. Then, I created the mockups of the new My Devices section using Sketch, following the UI Designer's patterns for the rest of the product, and produced an interactive prototype in Axure.
Next, I finalized the tasks and questions, recruited participants (IT admins and end users that were current customers), scheduled the remote sessions, moderated and recorded 9 sessions using Webex. I prepared a findings report, and updated the mockups to include requested features, and correct some usability issues.
Then, I produced updated mockups of My Devices, and created wireframes of the Jamf Pro UI for developers to determine what is technically viable.
Deliverables
User Workflow Diagrams
High-Fidelity Mockups/Prototype
Designed Usability Study
Usability Study Results Document
SOLUTION
Produce an interactive prototype, with a loose flow, to get the participants to think about what they would want or expect the application to do. Do a usability study with 5 admins and 5 end users, with basic tasks to get them thinking about how they would use "Device Details" and the "Lost Mode Flow". Ask several open-ended questions to get additional feedback on what the features participants might want but we hadn't thought of. Ask admins what items they would want to select/customize in the user interface for "My Devices" in Jamf Pro. Moderate sessions with 8-10 IT admins and end users who have more than one company issued Apple device. Record sessions via Webex, and compile results and findings for stakeholders.
RESULTS
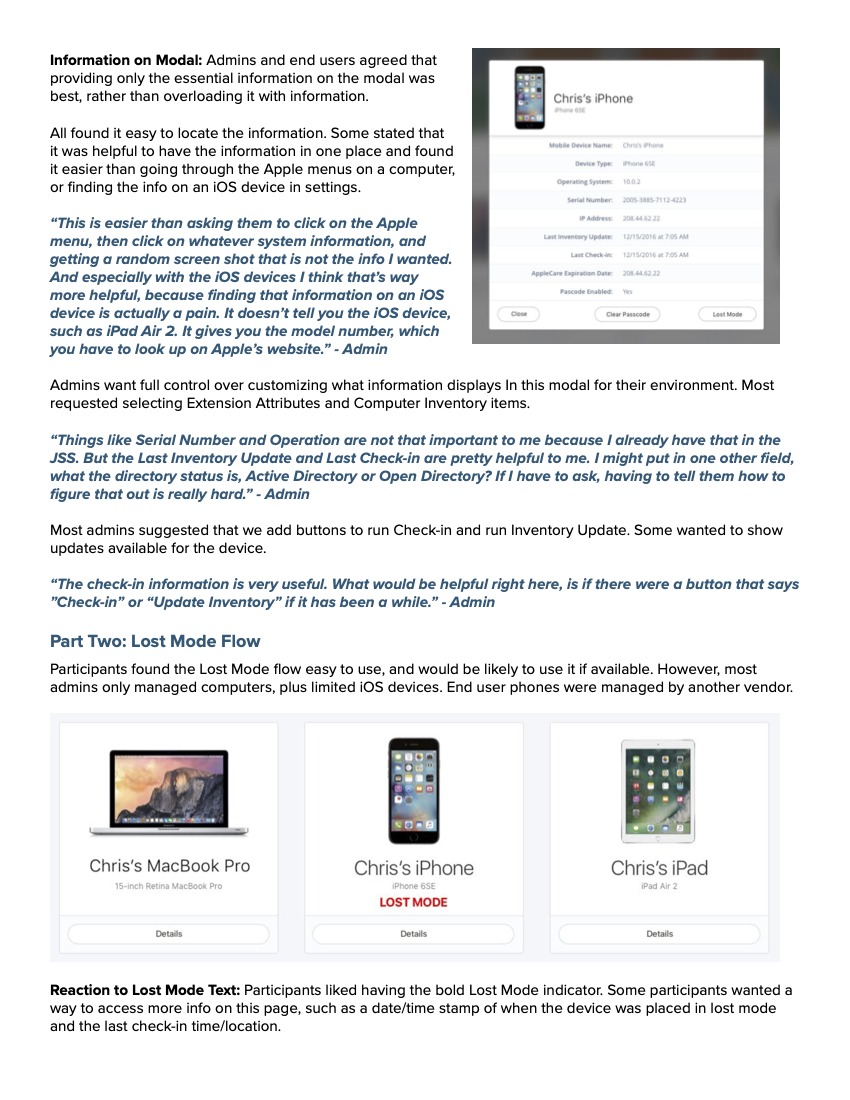
IT admins loved the "Device Details" feature and wanted additional functionality plus the ability to completely customize the feature. Participants found the Device Details information easier to use than finding the information through the Apple menus.
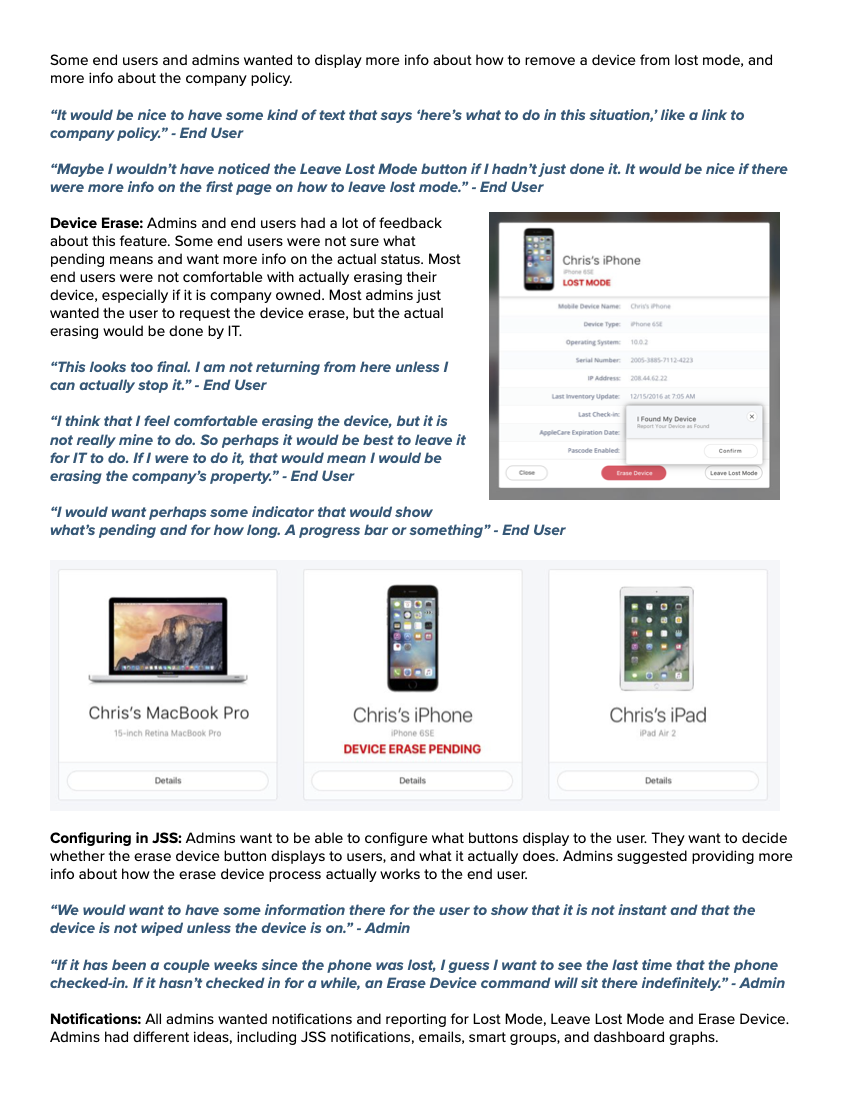
There were some questions about how the "Lost Mode Flow" might be implemented, and how it would work with existing company procedures, but IT Admins and end users found it easy to use, and liked having the feature available to them.
Prototype
To view the My Devices prototype, click on the image below which will open in a new tab.
To click through this prototype, click the "My Devices" icon in the top row. You can view Device Details for each of Chris's devices. To view the Lost Mode flow, use the buttons and functions in the Chris's iPhone modal.
Report Pages